Как Apple использует Soft-UI: дизайн будущего

UI-дизайнер Михал Малевич (Michal Malewicz) проанализировал изменения в интерфейсе macOS Big Sur, чтобы показать, куда движется отрасль. По его мнению, Apple взяла курс на Soft-UI.
Мы перевели статью на русский не дизайнерский язык и добавили немного справочной информации.
Что такое Soft-UI?

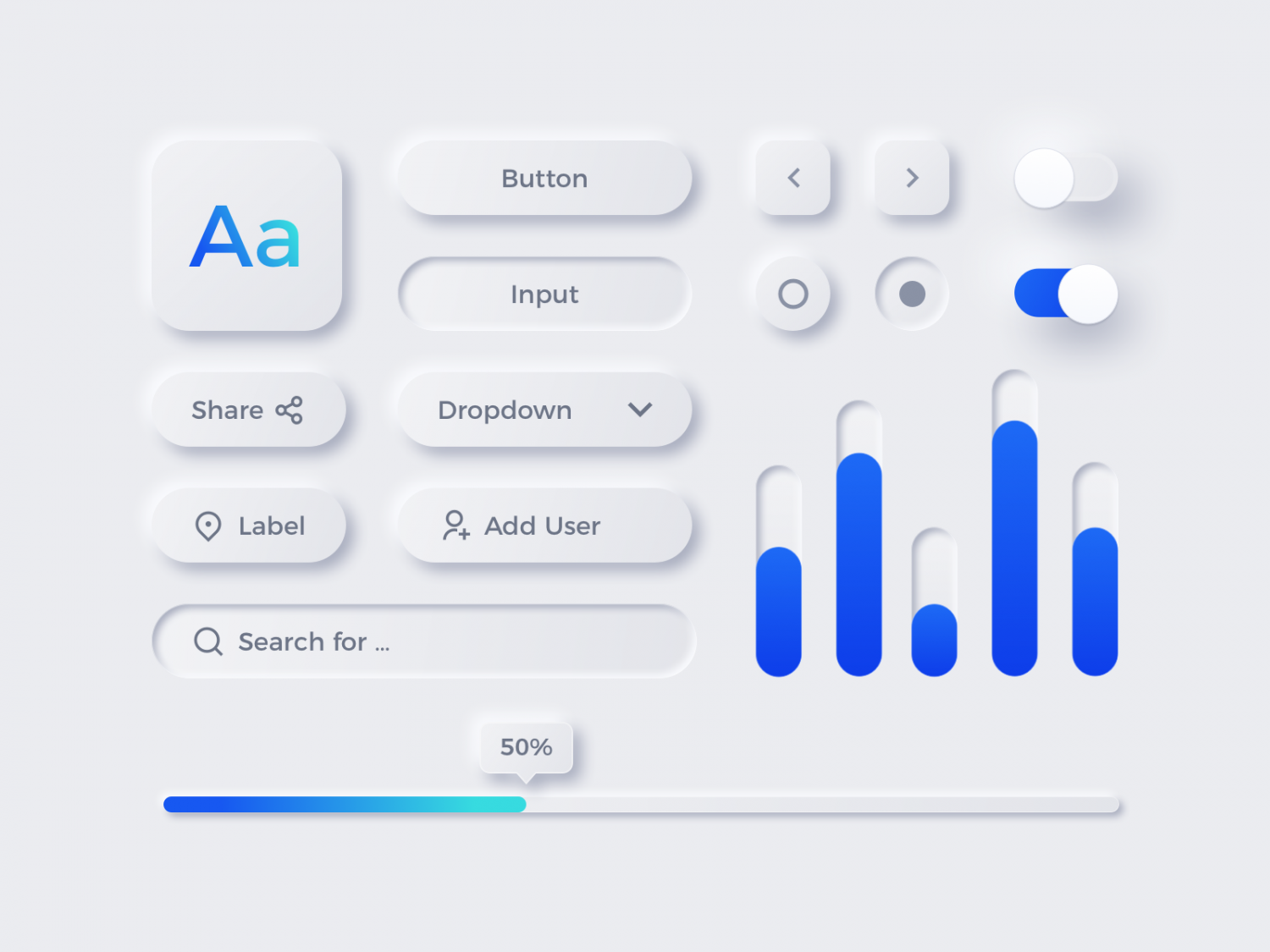
Это новый тренд в создании пользовательских интерфейсов. Он использует тени и блики, чтобы создать эффект, будто объекты выдавлены или наоборот вдавлены в экран.
Soft-UI также называют ньюморфизмом и неоморфизмом. Полагается, что название стиля произошло от сочетания слов «новый» и «скевоморфизм». Его мы тоже коснёмся, но чуточку позже.
Куда всё идет?
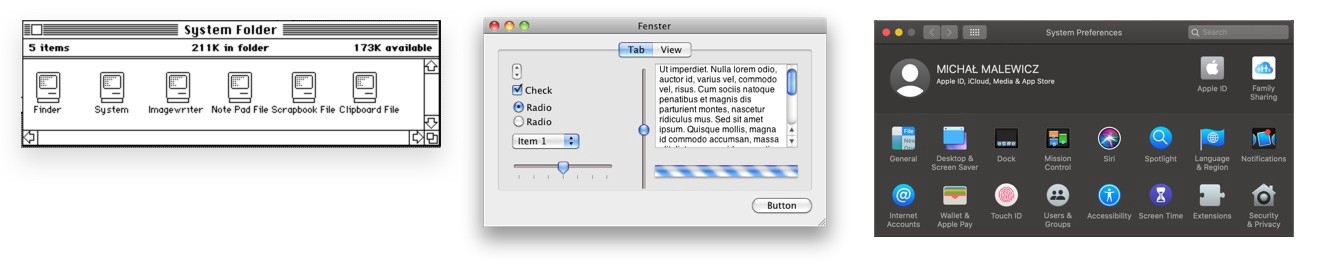
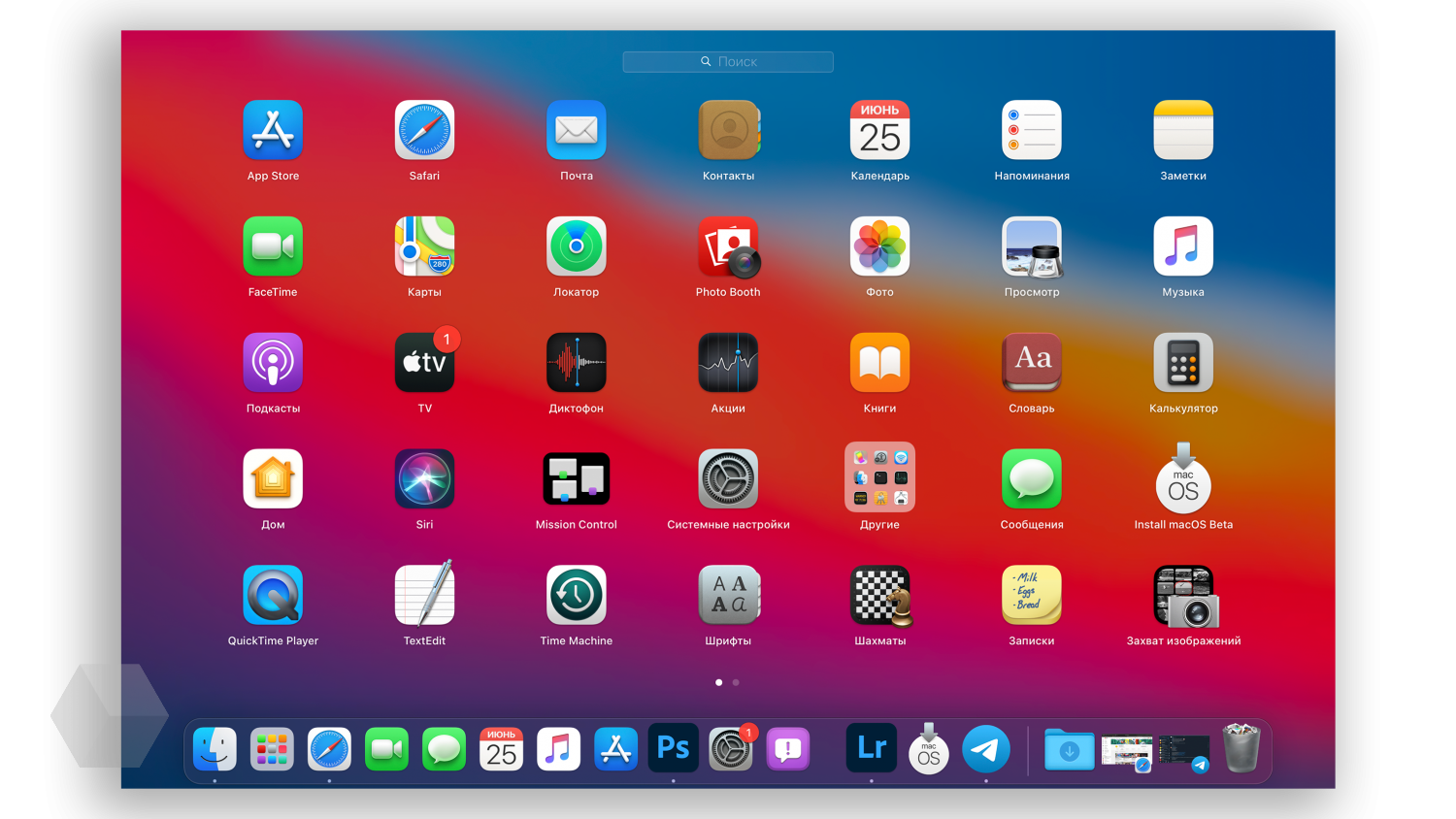
Сосредоточимся на том, как изменялся пользовательский интерфейс macOS. Он прошёл через первые растровые представления, затем был стиль Aqua, потом более современные стили и, наконец, всё собрано в совершенно новом последовательном языке дизайна.

Изменения в мобильных и настольных ОС показывают, как стиль дизайна работает сейчас лучше всего. Михал предполагает, что Soft-UI останется фаворитом до появления морфинговых дисплеев, способных создавать рельефные кнопки из плоской поверхности дисплея.
Это подтверждает Fluent UI от Microsoft. Дизайнер отмечает сходство стилей Apple и Microsoft, вспоминая, как Apple высмеивала сходство Windows Vista с OS X.
Для примера, вот последовательный «разгром» Windows Vista на презентации WWDC 2006 года. А спустя 14 лет Apple перенимает веяние дизайна у Microsoft. Такие дела.
А теперь перейдём к конкретным проявлениям Soft-UI в macOS.
Больше закруглённых углов
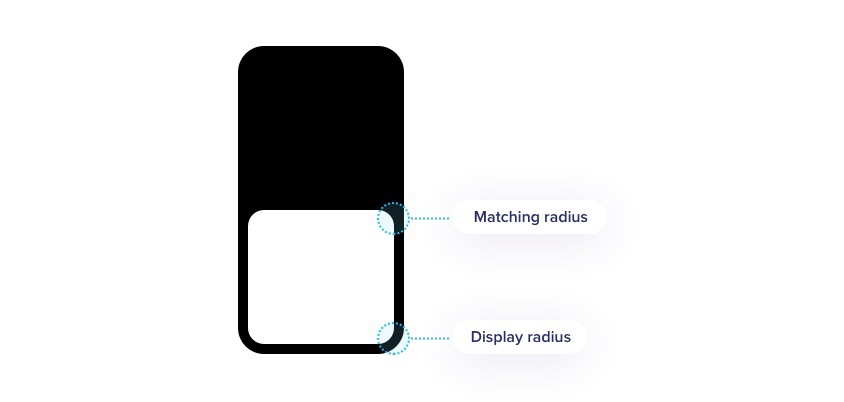
Новые пользователи продуктов Apple вряд ли помнят, что компания всегда стремилась к закруглённым углам. И по мере развития UI они стали более округлыми.
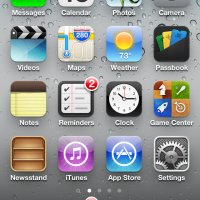
Первые версии iPhone OS (да, она называлась именно так) включали довольно квадратные переключатели и панели. Но острые углы выглядят более пугающими и менее дружелюбными.

Поэтому Apple дорабатывала переключатели до более округлых версий, которые мы наблюдаем сейчас.

Но на этом в компании не остановились и также изменили угловой радиус значков. Теперь похожий стиль иконок приходит на macOS.
Окна, панели и страницы запросов действий (Action sheet) также немного округлились. Причём не без помощи iPhone X.

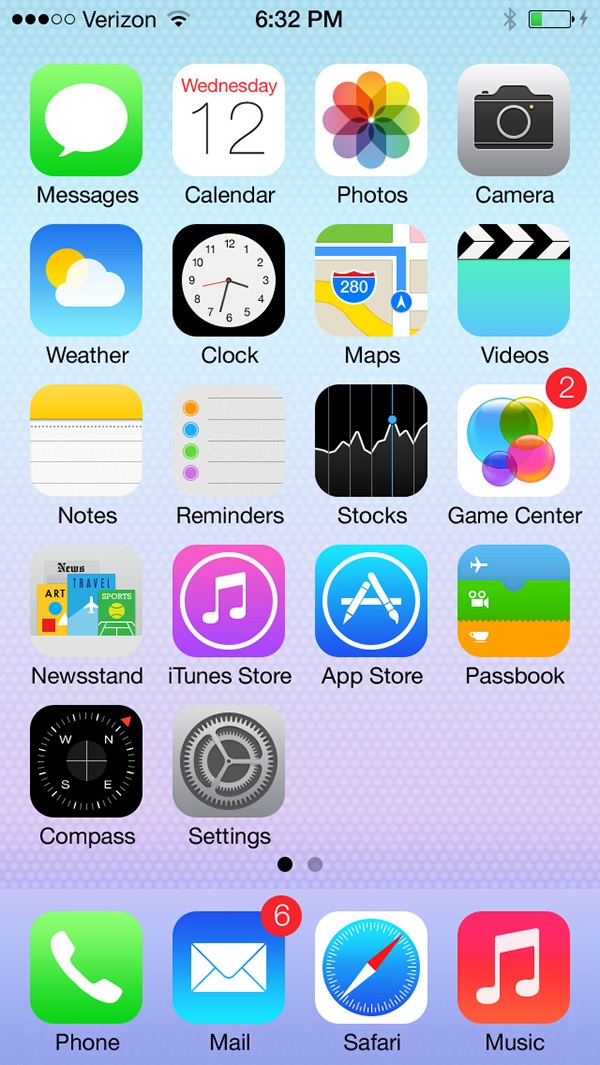
Вы же заметили, что после «десятки» почти все последующие iPhone получили дисплей с закруглёнными углами. Линейка iPad Pro пошла в ту же сторону. Вот и интерфейс iOS и iPadOS округляется, чтобы соответствовать.
В общем, округлые углы тут явно надолго.
Прозрачность и размытие фона


Большинство пользователей невзлюбило ультраминимализм в сочетании со сверхтонкими шрифтами в iOS 7. Но релиз этой ОС принёс большую популярность размытию фона и прозрачности.


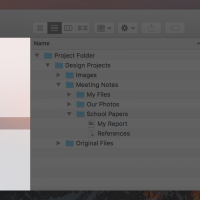
Теперь размытие фона становится заметнее как на боковой панели, так и во всплывающих подсказках. Позволяя частям фона просвечивать, размытие фона показывает, что конкретная часть окна «связана» со всей ОС. Особенно хорошо этот трюк работает с боковой панелью.
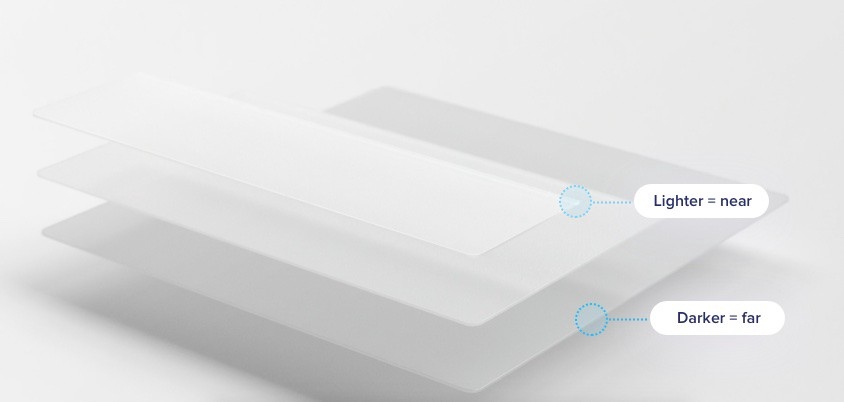
У Microsoft похожий подход к использованию прозрачности. Он основан на слоях.

Разделение на слои использует известную концепцию, когда более светлая поверхность находится ближе к пользователю, а более низкие уровни становятся темнее. Подобный подход создаёт иерархию даже без полупрозрачного эффекта.
Михал сомневается в таком исполнении и считает, что сплошной цвет сделает разделение более чётким.
Унифицированные иконки (отчасти)
Михал считает, что переход к унифицированным иконкам будет постепенным. Apple хотела сохранить достаточно «реализма» в стиле иконок для macOS, но в то же время приблизить его к мобильной ОС.
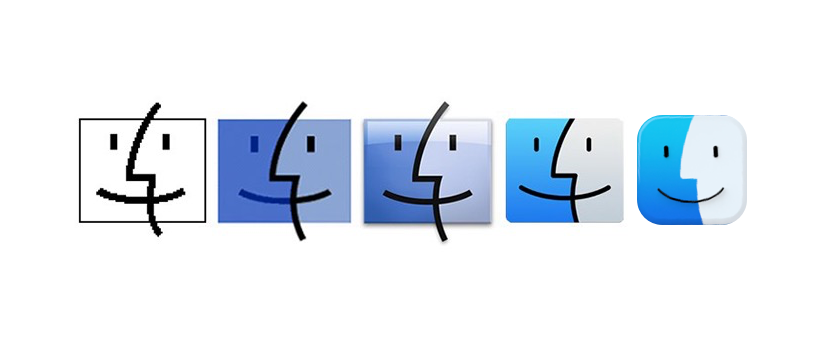
Вот как изменился значок Finder:

Иконка стала проще, если сравнивать со средними версиями. Она утратила прямоугольную форму и получила более тонкую улыбку. Угол изгиба улыбки также изменился, сделав иконку более дружелюбной.

Значки панели инструментов macOS также становятся более единообразными со значками iOS и iPadOS. Стиль иконок снова округлен, дружелюбен и открыт. Штрихи достаточно толстые, чтобы их было легко понять, а сами иконки не имеют лишних украшений.
Скевоморфизм?
macOS оставалась одним из последних бастионов скевоморфных элементов. Теперь они собраны в ньюморфизм и объединены с современными плоскими поверхностями. Это придаёт ОС новый современный облик, но также сохраняет её собственный стиль.

Михал считает, что сейчас macOS в середине пути перед более масштабным редизайном, направленным на минимализм.
Кардинальных изменений в интерфейсе macOS не происходит, чтобы избежать опыта с iOS 7. Да, в новой версии ОС сильно преобразится, но она берёт уже знакомые элементы из iOS и iPadOS.
Справка: скевоморфизм в интерфейсах проявляется в копировании внешнего вида настоящих объектов. За пример возьмём молоток на иконке Xcode или заметки в iOS 6, которые напоминали настоящий бумажный блокнот.
Вывод
В предыдущих релизах macOS появились «тёмный режим» и шрифт San Francisco с мобильных ОС. Теперь система Apple Design близка к согласованности на всех своих платформах.
Михал верит, что Apple не стала бы сводить дизайн своих ОС к ньюморфизму без скрупулёзных исследований на этот счёт. Раз уж Apple сделала ставку на подобный дизайн, значит, он подходит для большинства пользователей.




Я тут попытался опубликовать на сайте один материал, тоже перевод. Когда нажал «Сохранить», абсолютно всё форматирование, включая абзацы и фотографии, слетело, а теперь статья вообще удалена. С этим можно что-нибудь сделать?
Так же многие элементы взяты со старого дизайна. Но раньше тени были грубее, цветов меньше, поэтому неоморфизм можно встроить при желании уже сейчас